C7: Creación de la linea de tiempo DIPITY
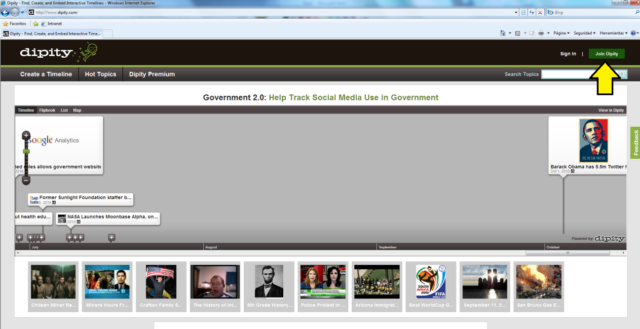
E1: Para crear la línea del tiempo nos iremos a la página web de la aplicación: www.dipity.com.El primer paso que vamos a realizar es el registro. Para registrarnos tenemos que seleccionar “Join Dipity” que se encuentre en la parte superior derecha de la página principal tal y como vemos en la siguiente imagen.
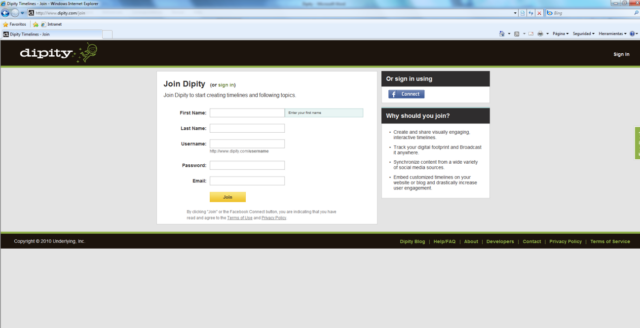
E2: Luego nos aparece una ventana en la cual debemos completar con nuestros datos y pulsar sobre "join".
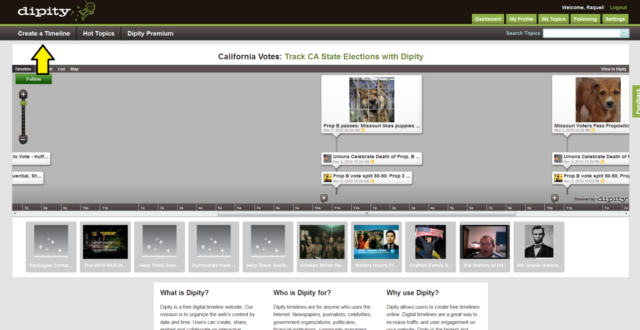
Seguidamente comenzamos a crear la linea de tiempo, para lo cual seleccionamos " create a timeline" que se encuentra en la parte superior izquierda de la pantalla principal-

E3: Posteriormente se nos presenta una ventana en la cual ponemos el nombre del tema y una breve descripción del mismo. Una vez rellenados los campos damos un click en CONTINUE.
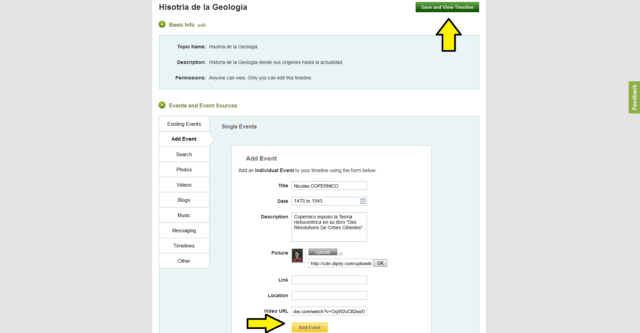
E4. Una vez completado toda la información de nuestro evento hacemos click en "ADD EVENT" y posteriormente sobre "SAVE AND VIEW TIMELIME" lo que nos permitirá ver nuestro primer evento creado.
Así iremos creando eventos hasta completar nuestra línea de tiempo, la que se vera , una vez completada de la siguiente manera
E5: Dipity cambien nos permite modificar un evento, pulsamos sobre le evento que queremos modificar , se nos abre una ventana en la cual seleccionamos "EDIT", una vez realizada la modificación damos un click en "SAVE" y los cambios se guardaron.
C8: Como subir al blog la línea de tiempo:
E1: Generamos el "CODIGO EMBED", una vez completa nuestra línea de tiempo hacemos click en "EMBED" para poder insertarla en el blog.

Se nos abre una ventana el la cual nos muestra una dirección HTML, la copiamos y pegamos en nuestro blog en HTML, al hacer click en redactar quedara nuestra línea de tiempo reflejada en el blog.

.